Motivations - Is JavaScript a general purpose programming language?
- What is the purpose of JavaScript in web applications?
Read all in JavaScript Introduction. What can you do with JavaScript? - Reacting to events, such as mouse clicking
- Contents
- Attributes
- Styles, i.e., CSS properties
Read all in JavaScript Where To. - Which tag is used to include JavaScript code?
- Where can you place the above tag including JavaScript code, in <body> or <head>?
- Can you place scripts in multiple places? If so, is it a good programming habit?
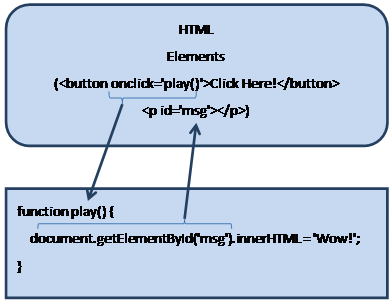
- Study the 1st example carefully. What is the onclick attribute for? The use of getElementById() and onclick is one idea how the JS code and HTML, i.e., DOM (Document Object Model) communicate.
- How to include external script files? What file extension is used?
Read all in JavaScript Output. - List the four different ways to display data.
- What represents the browser and the application document window? What represents the application document, i.e., HTML elements and CSS rules?
- What are window and document? What do they represent?
- We will study BOM (Browser Object Model) and DOM (Document Object Model) later again in detail.
- What is going to happen if document.write() is used after an HTML document is fully loaded?
- What is console?
- What does document.getElementById() return?
Trial 1: Let's try to change innerHTML to display a message, and the background-color. window.alert() is also used in this example.
Read all in JavaScript Syntax. - Which keyword is used to declare variables?
- Do you have to specify data type when variables are declared?
- In the first example, what if the script is inserted before the last <p> element?
- Make any syntax error, and open the console. What can you see?
Read all in JavaScript Statements. - What are code blocks?
- What are functions?
In the last example, is not the function definition used after the invocation of the function? Not really. You need to remember that the function definition is executed (interpreted) by the browser, and sometime later the button will be clicked by the user and the function will be invoked.
Intermediate summary - JavaScript and HTML elements, i.e., DOM What have you learned? - window, document
- document.getElementById()
- window.alert()
- innerHTML, style
- var
- id, onclick
How to control HTML elements? - The onclick attribute in an HTML element.
- -> The function responding to 'onlick'
- In the function, get the element object using the id of the element.
- -> Update the element's attributes/content/styles, or read them.
Here is an example. <script> function start_game() { var size = document.getElementById('size').value; document.getElementById('output_message').innerHTML = 'If you expect everything, you will get everything.'; _TWTG_initialize(size); } </script> ... Size: <input id='size' type='number' min='2' max='5' value='3'></input> <button id='start_button' onclick='start_game()'>Start the game</button> <p id='output_message'></p> ...

How to debug? One good idea is to print some variables and messages. How? - window.alert()
- Console with concole.log()
- document.write()
Read all in JavaScript Comments. Read all in JavaScript Variables. - Can '$' be used in identifiers?
- What is 'undefined'? Is it a kind of value?
Read all in JavaScript Operators. - Which operator is used to concatenate two strings?
- How to do interger division?
Read all in JavaScript Data Types. - What is the data type of the result of addition of a number and a string?
- How are array and objects defined?
- How are they different?
- What does 'JS has dynamic types.' mean?
- What does 'typeof' do?
- How are 'undefined' and "" different?
Read all in JavaScript Comparison and Logical Operators. - What is the result of 'x = 5; x == "5";'?
- Do you still remember how the six bitwise operators work?
- What does 'But JavaScript uses 32-bit signed numbers.' mean?
- There is another bitwise operator, called unsigned right shift, that is used for unsigned numbers. -1 >>> 0 will give you 4294967295. Do you remember the maximum number using 32-bit singed integer?
Read all in JavaScript If...Else Statements. Read all in JavaScript Switch Statement. Can you interpret what 'new Date().getDay()' means? '(new Date()).getDay()'- Here is more information about Date - JavaScript Dates and JavaScript Date Methods.
Read all in JavaScript Arrays. - [...] is used for ???
- {...} is used for ???
- Two types of arrays?
- Are arrays objects?
- How to count the number of elements in a linear array?
- How to count the properties in an object?
Read all in JavaScript For Loop. - Study the last example carefully for the for/in loop.
- Can the for/in loop be used for regular linear arrays?
You can try with the above example after you change the object to an array.
Here is an example. var course = ['comp2680', 'comp3540', 'comp4620']; var person = {fname:"John", lname:"Doe", age:25}; var text = ""; var x; for (x in person) text += person[x] + ', '; text += '<br>'; for (x in course) text += course[x] + ', '; text += '<br>'; person[0] = 'comp2680'; person[1] = 'comp3540'; person[2] = 'comp4620'; for (x in person) text += person[x] + ', '; window.alert(text); Trial 2: Let's try to count the properties in an associative array. Trial 2.5: Let's try to list the properties and their values in an associative array.
Read all in JavaScript While Loop. - Can you always change a while loop to a for loop? Try to change the last example to use a for loop.
- Can you always change a for loop to a while loop? Try to change the 2nd last example to use a while loop.
Read all in JavaScript Break and Continue. - Explain the difference between the break and continue statements. Trace the output in the first two examples.
- Let's not use labels. The use of labels could be harmful in structured programming.
Intermediate summary - How is JavaScript different from Java? - Declaration of variables
- Objects
- Arrays
- Interaction with DOM
- What else?
Read all in JavaScript Functions. - How to define a function?
- Do you think every function has to return a value?
- Why do you use functions?
- Study the 2nd last example carefully. How are toCelsius and toCelsius() different?
- How about
this ?function toCelsius(f) { return 5 / 9 * (f - 32); } temp = toCelsius; document.write(temp(66));
Read all in JavaScript Objects. - What operator is used access members, i.e., properties and methods, in an object?
Give two examples how to access members. var person = { firstName:"John", lastName:"Doe", age:50, eyeColor:"blue", getFullName: function() { return this.firstName + " " + this.lastName; } }; document.write(person.age + '<br>'); document.write(person['age'] + '<br>'); // Objects behave like arrays, and arrays are objects. document.write(person.fullName() + '<br>'); document.write(person['getFullName']() + '<br>'); // Objects behave like arrays, and arrays are objects.Trial 3: Let's try the above code.
Read all in JavaScript Scope. - What is scope?
- How are local and global scopes different?
- Where are all the global variables defined?
- What if the var keyword is not used for a variable in a function? Is the variable local or global?
- Are function arguments global?
Read all in JavaScript Arrays. - Are arrays objects? If so, list some array properties and methods.
- How to add new array elements? Reassign the array into the same variable?
- How are associative arrays (oac name indexed arrays) different from linear arrays (oac number indexed arrays)?
- Do you remember the for/in loop?
Read all in JavaScript Array Methods. - Did you do the exercises at the bottom in the above link?
- toString()
- join(), split()
- pop(), push()
- shift(), unshift()
- How to delete an element?
- sort(), reverse(), ...
- ...
- How to copy an array?
- How to find the maximum/minimum?
- How to find the 2nd maximum/minimum?
Trial 4: Let's try to implement a queue data structure.
Read all in JavaScript Strings. - Did you do the exercises at the bottom in the above link?
- Many properties and methods - length, ...
- How to check if a string contains a substring?
- How to remove whitespaces from both ends of a string?
Here is an example. var str = ' Amazing Spiderman! \n'; alert('**' + str + '**'); str = str.trim(); alert('**' + str + '**'); - How to convert a string to an array?
Read all in JavaScript String Methods. - Did you do the exercises at the bottom in the above link?
Read all in JavaScript Numbers. - Did you do the exercises at the bottom in the above link?
- How to express the positive infinity and the negative infinity?
- What is NaN?
- List the five Number properties.
- How to obtain the maximum number that you can use?
Read all in JavaScript Number Methods. - Did you do the exercises at the bottom in the above link?
How to round a number with a specified number of decimals? E.g., 1234.34567.toFixed(2); x.toFixed(2);How to convert a string to a number? E.g., Number('234')
Read all in JavaScript Math Object. - Did you do the exercises at the bottom in the above link?
- Many useful methods - min(), max(), round(), random(), ceil(), floor(), ...
- Many useful constants - E, PI, SQRT2, ...
- Many useful Math methods - sin(), cos(), log(), pow(), ...
Trial 5: Let's try to the integer division. Trial 6: Let's try to a random number in [5, 50]. This example is very important. You may remember the n-Puzzle game. When you select the size of the board and start the game, an initial board that is prepared using random numbers is displayed.
Summary - Structure of web programs
<!DOCTYPE html> <head> <style> /* CSS rules to style the HTML elements in the body element. */ </style> <script> // Variables // Control statement, such as assignment, if-else, for, for/in, while, do-while, switch, function invokation statements // Functions // Functions (event handlers) // Invoked when events are triggered on HTML elements in the body element // Control HTML elements in the body element </script> </head> <body> <!-- HTML elements --> <!-- Some HTML elements have ids. --> <!-- Some HTML elements have onclick='javascript code'. --> </body> - You should understand that all the control statements in the script will be interpreted(executed) once. After that, the HTML elements in the body will be rendered and stored in the main memory.
- Then how can the code in the script control the HTML elements in the body?
- It is time to move to the next section.
- Structure of web programs
Learning outcomes